[안드로이드] 안드로이드 스튜디오 입문 (ListView)
이번 시간에는 리스트 형태의 화면을 만드는 기능인 'ListView'에 대해서 공부하는 시간을 가져보겠습니다. 활용도가 높은 만큼 기능을 자세히 익혀볼 것입니다. 본격적으로 시작하기에 앞서 간단하게 레이아웃 작업부터 해보겠습니다. activity_main.xml파일에 들어가 layout을 'LinearLayout'으로 바꿔줍니다.
기능 써보기 - ListView
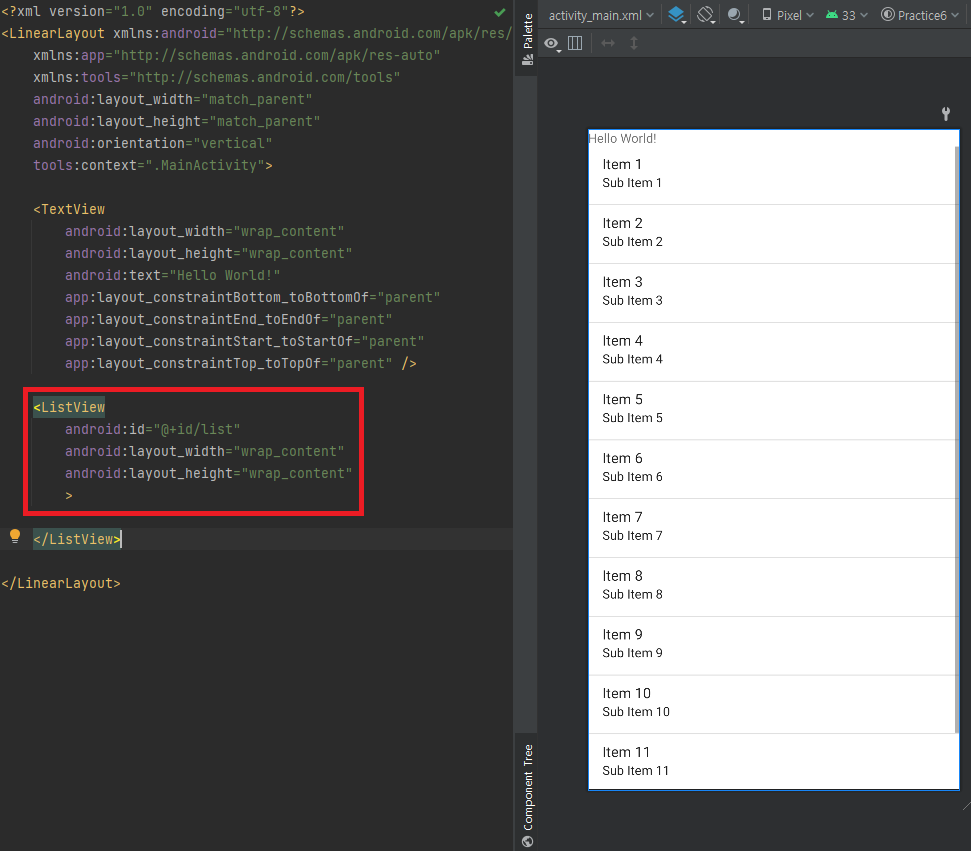
TextView아래에 ListView를 추가하고 id값을 부여해줍니다. 그리고 바로 'MainActivity.java'파일로 가줍니다.

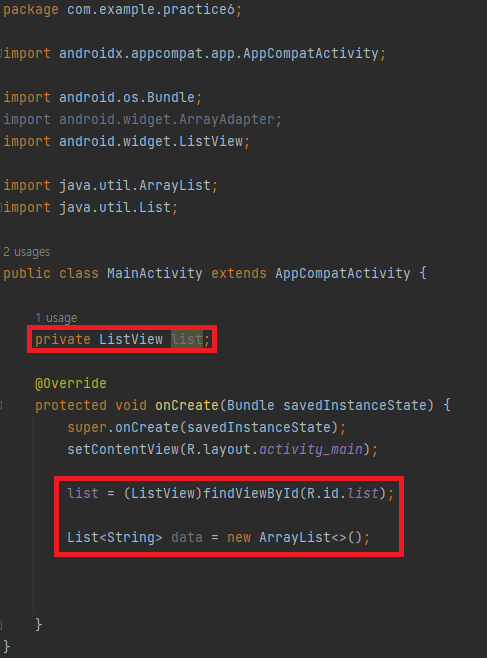
'MainActivity.java'파일에서는 ListView 선언을 하고 onCreate생명주기에 ListView의 id값을 불러옵니다. ListView의 아이디는 불러왔지만 여기에 데이터를 저장하기 위해 List 자료형을 사용해야합니다. 이를 위해 List형을 선언해줍니다.

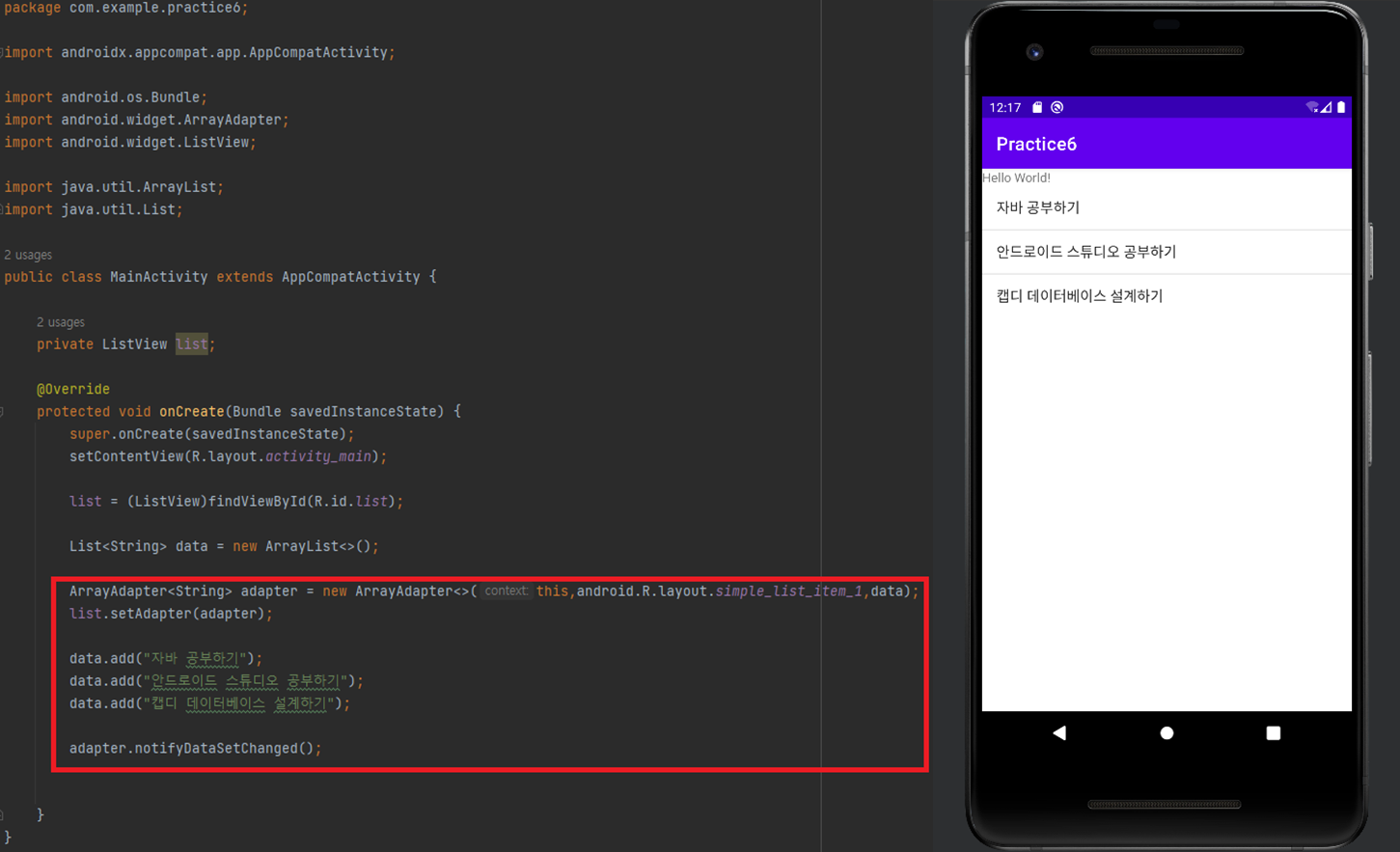
ArrayList를 생성해도 ListView와 List를 연결해주는 Adapter라는 것이 필요합니다. 이를 위해 Adapter도 선언해줍니다. 이 예제에서는 기본으로 제공되는 리스트 UI 폼 simple_list_item_1을 사용할 것입니다. 이렇게 List를 담을 Adapter 생성하는 데 성공했으면 이제 ListView와 Adapter를 세팅해주면 됩니다!
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,android.R.layout.simple_list_item_1,data); //Adapter 선언
list.setAdapter(adapter); //Adapter 세팅
이제 리스트에 아이템를 추가하고 확인해봅시다. add()를 이용하여 원하는 데이터를 추가해줍니다. 그리고 데이터 저장을 위해 다음의 코드를 작성해줍니다.
adapter.notifyDataSetChanged();
순서대로 잘 작성을 했다면 무사히 결과가 출력되는 것을 볼 수 있습니다.

ListView 응용하기 - 간단한 Todo List
이번에는 지금까지 배운 기능과 ListView를 응용하여 할 일을 작성하고 버튼을 누르면 ListView에 추가되는 앱을 구현해보겠습니다. 먼저 레이아웃을 'LinearLayout'으로 변경하고 'orientation'을 "vertical"로 변경해줍니다.
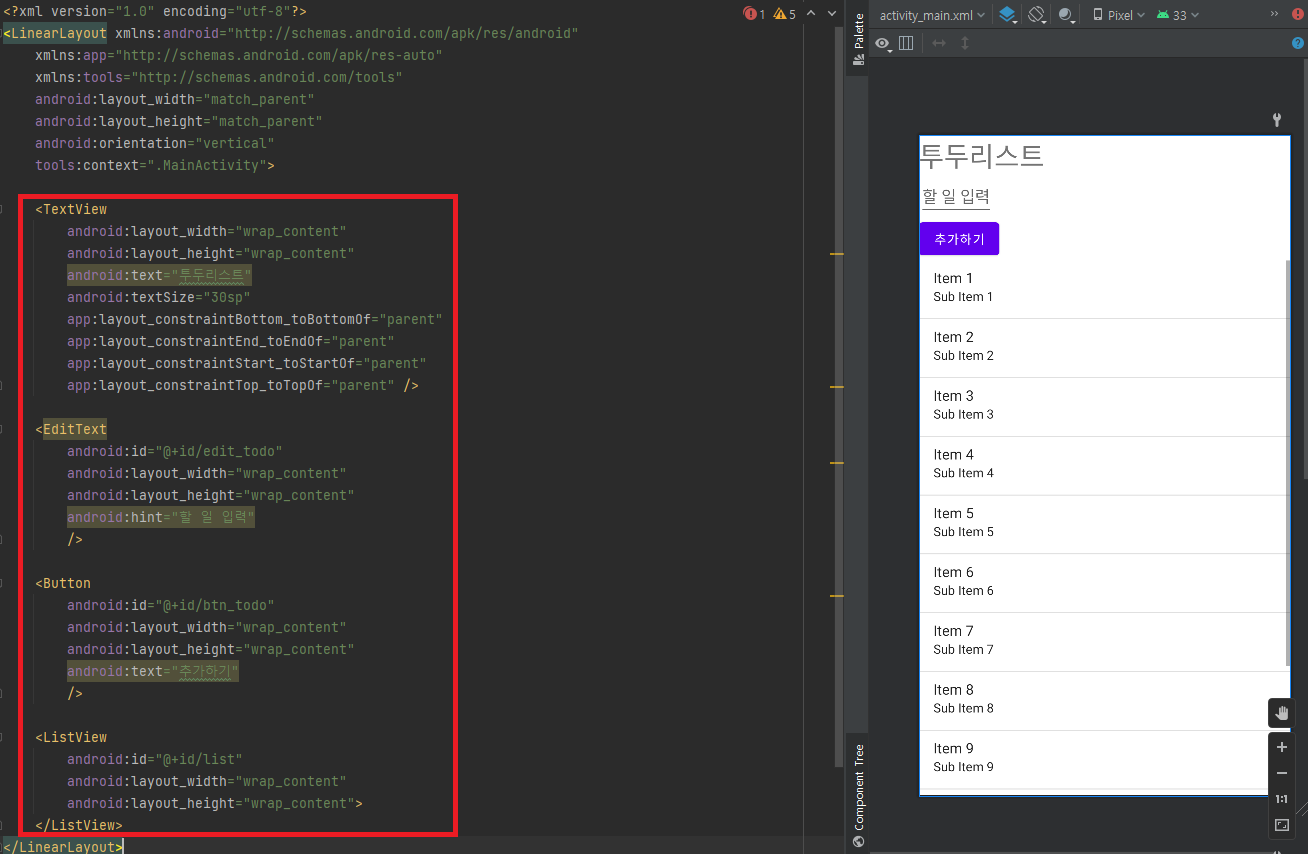
이제 화면을 구성해보겠습니다. EditText, Button, ListView를 화면에 알맞게 배치해줍니다.

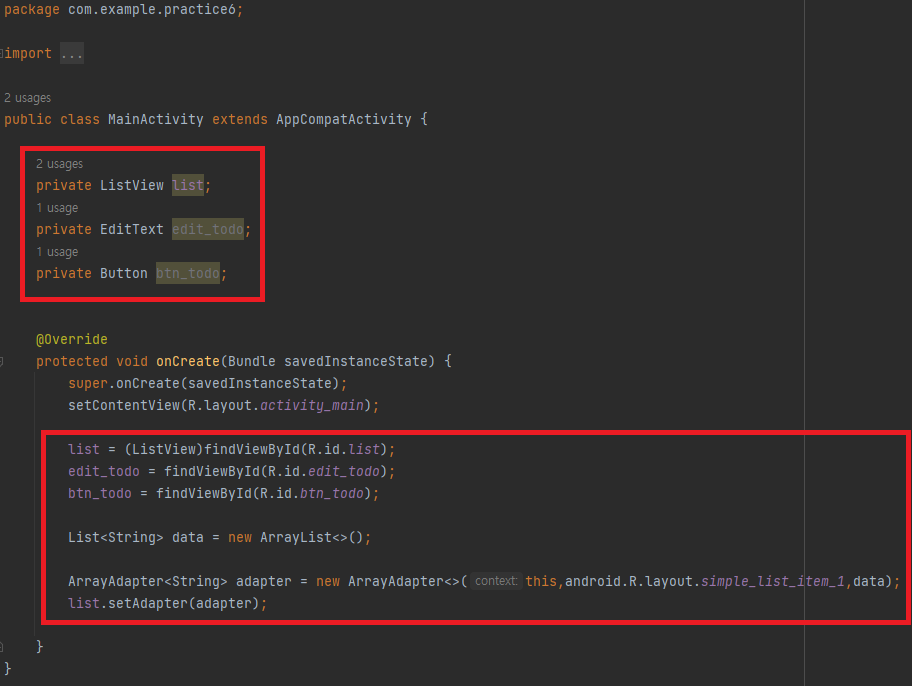
이제 MainActivity.java에 코드를 작성해보겠습니다. EditText, Button, ListView를 각각 선언하고 findViewById()를 이용하여 id를 불러옵니다. 위에서 공부한 대로 ArrayList와 Adapter를 선언하여 각각 세팅해줍니다. 이렇게 함으로써 ListView의 설정은 완료되었습니다.

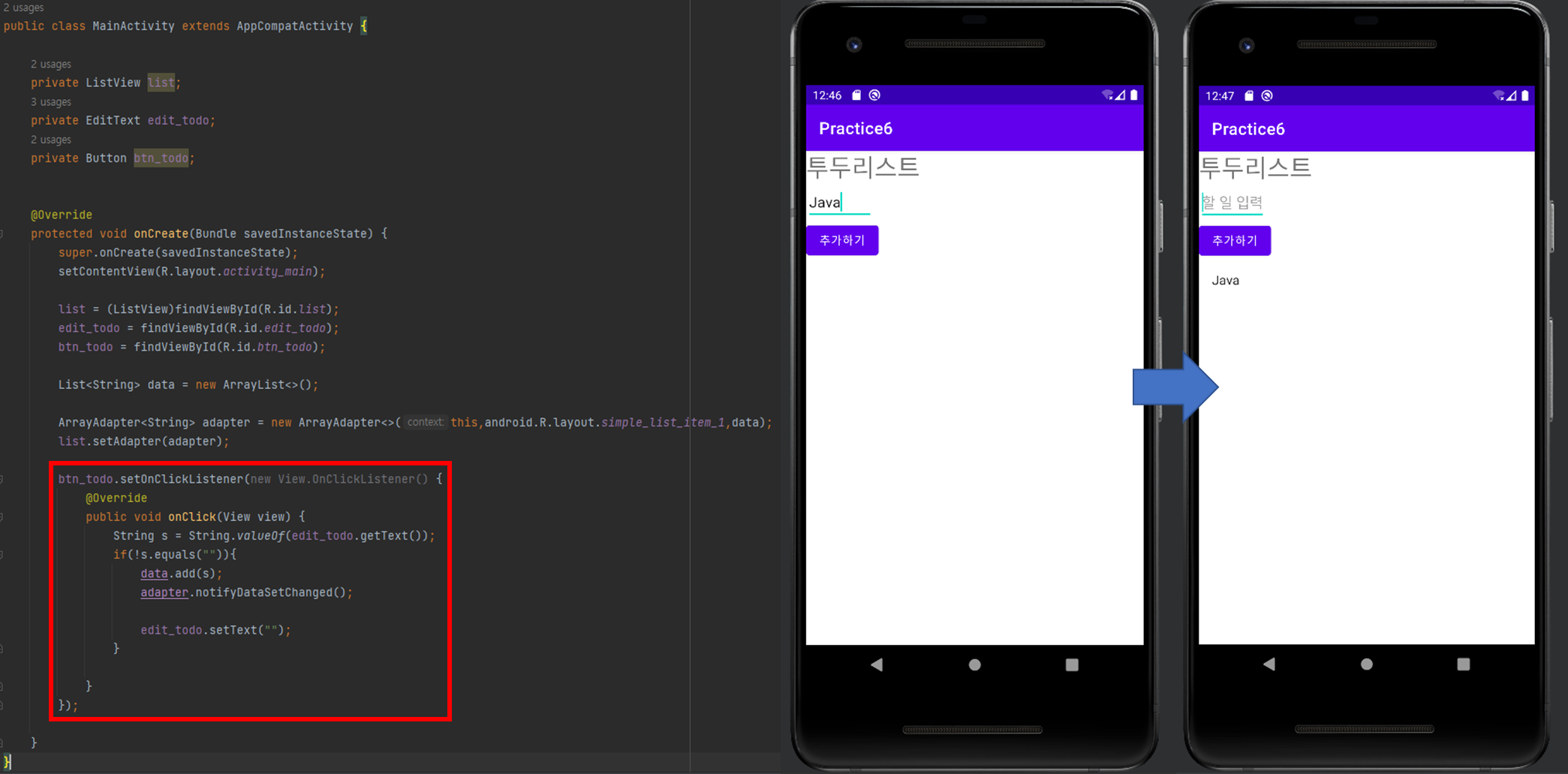
이제 버튼에 기능을 추가해보겠습니다. 버튼을 클릭했을 때 동작을 수행할 수 있도록 이벤트 리스너를 만들어줍니다. 문자열 s에 getText()를 이용하여 edit_todo의 텍스트를 가져온 후 String로 형변환하여 저장해줍니다.
add()함수를 이용해 s를 추가한 후 데이터를 저장해줍니다. 그럼 다음과 같이 앱이 완성됩니다.

이번 시간에는 ListView에 대해 공부했습니다. 다음 시간에는 'Navigation Menu'에 대해 알아보도록 하겠습니다.
참고한 영상은 다음과 같습니다.
안드로이드 앱 개발 강의 #6