Notice
Tags
- SingleProject
- Android
- Kubernetes
- 자격증
- app
- cloud_computing
- C
- tensorflow
- codingTest
- 리눅스마스터2급
- Unix_System
- Univ._Study
- 2023_1st_Semester
- c++
- Operating_System
- datastructure
- kubeflow
- 오블완
- Baekjoon
- Algorithm
- Java
- Python
- programmers
- Image_classification
- Personal_Study
- Linux
- 티스토리챌린지
- Database_Design
- Artificial_Intelligence
- study
코딩 기록 저장소
[클라우드컴퓨팅] 3-7. 계산기 프론트엔드 (HTML CSS) 본문
1. 프론트엔드 구성요소
HTML 소개
- 웹 페이지의 구조와 내용을 정의하는 마크업 언어
- 태그를 사용해 텍스트, 이미지, 링크 등을 구조화하며, 웹 브라우저는 이 코드를 해석하여 사용자에게 시각적으로 표시
- <html>, <head>, <body> 태그를 기본 구조로 사용
- <head>에는 페이지 설정을, <body>에는 실제 표시될 내용을 포함
- 구조 정의
- 태그를 통해 제목, 단락, 목록 등 웹 페이지의 기본 구조를 정의 - 콘텐츠 삽입
- 텍스트, 이미지, 비디오 등 다양한 콘텐츠를 페이지에 추가함 - 하이퍼링크
- 다른 웹 페이지나 리소스와 연결하는 링크를 생성 - 폼 생성
- 사용자 입력을 위한 다양한 형태의 폼을 구현
CSS 소개
- 웹 사이트의 스타일과 레이아웃을 정의하는 언어
- HTML이 웹사이트의 구조와 내용을 담당한다면, CSS는 이를 시각적으로 꾸며주는 역할
- CSS를 통해 색상, 글꼴, 크기, 배치 등 웹사이트의 모든 디자인 요소를 제어할 수 있음
JavaScript 소개
- 웹 페이지에 생명을 불어넣는 역할
- 페이지에 동적인 기능을 추가하여 사용자와의 상호작용을 가능하게 함
React
- 웹사이트를 만드는 데 사용되는 도구
- 바꿀 부분만 쉽게 업데이트 할 수 있게 해줘서 작업이 빠르고 효율적임
2. NodeJS 설치
NodeJS설치
- React 개발을 시작하기 전에 반드시 NodeJS를 설치해야 함
- 자바스크립트 코드의 오류를 체크하고 실행하는 프로그램 Babel이 NodeJS 기반으로 작동하기 때문
- 원활한 React 개발 환경을 위해 NodeJS 설치는 필수적
- Node.js 홈페이지에 접속하여 운영체제에 맞는 LTS 버전 설치함
- 다운로드 받은 파일 더블 클릭하여 설치를 진행함
3. 계산기 프론트엔드 프로젝트 생성
계산기 프론트엔드 프로젝트 생성
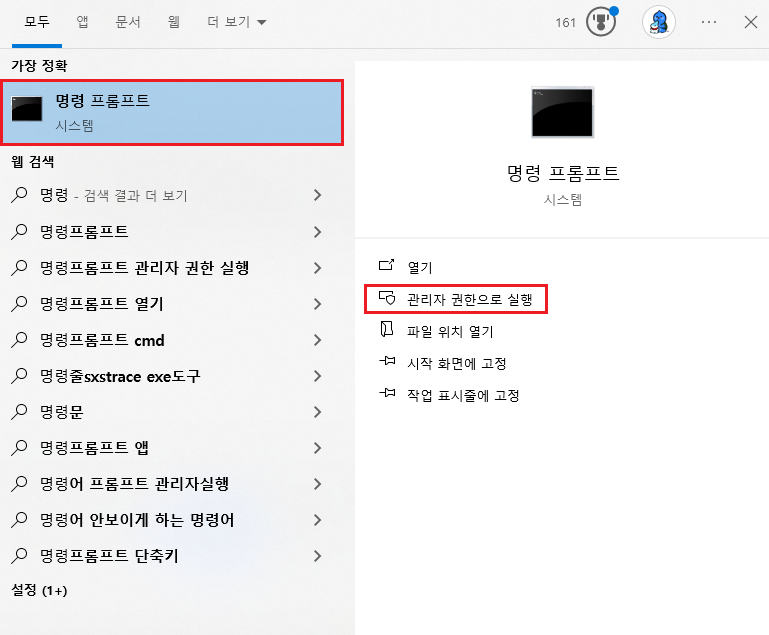
- 명령프롬프트를 관리자 권한으로 실행

- 프로젝트를 저장할 폴더로 이동함
cd c:\cloud_project01
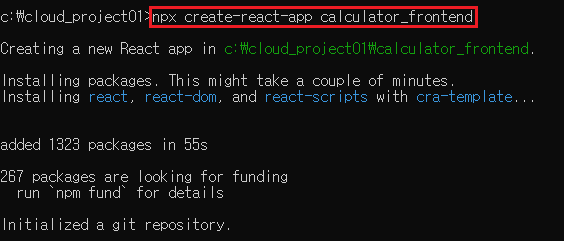
- react 프로젝트 calculator_frontend 생성
npx create-react-app calculator_frontend

계산기 프론트엔드 프로젝트 설정
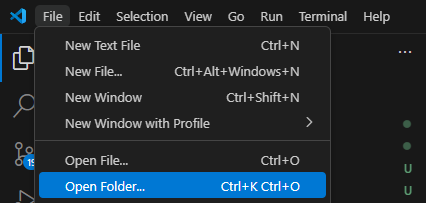
- Visual Studio code 실행
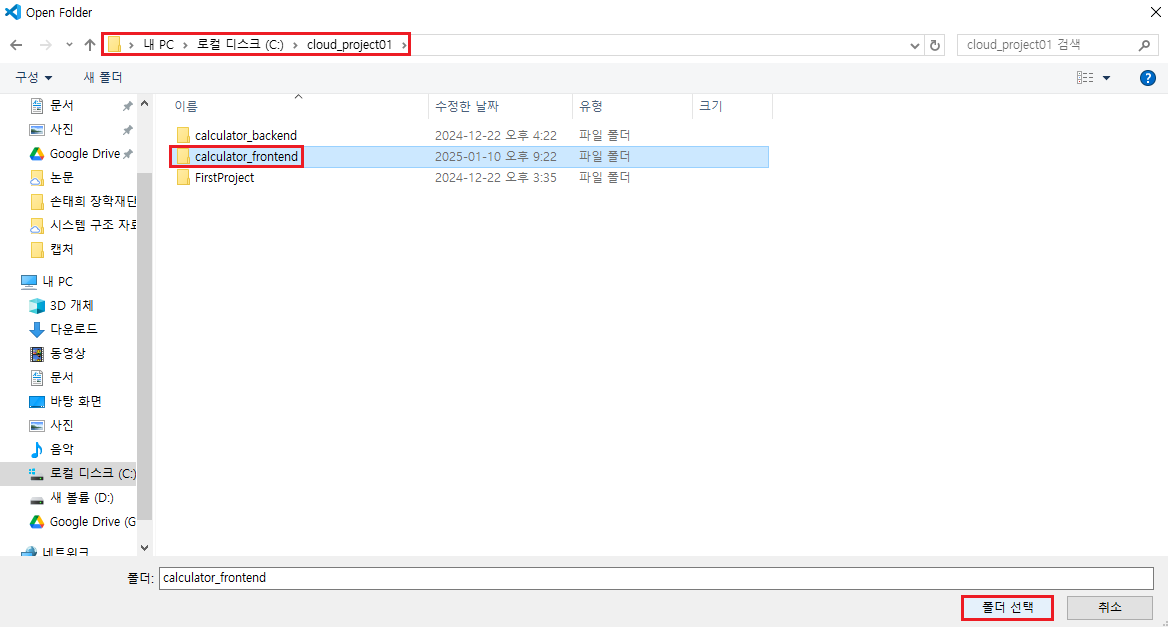
- File-Open Folder 선택

- c:\cloud_project01\calculator_frontend 프로젝트 열기

- Preferences -> Settings 선택

- window shell 입력하여 null에서 Command Prompt 선택

4. 프론트 페이지 구현
프론트 페이지 구현 (HTML)
- App.js 파일을 열어 기존에 작성된 내용을 삭제함

- 다음 코드를 작성함
<div>
<h1>간단한 계산기</h1>
{/* 첫 번째 숫자를 입력하는 칸 */}
<div>
<label>
첫 번째 숫자 :{" "}
<input
type="number" // 숫자만 입력 가능
placeholder='숫자를 입력하세요' // 사용자에게 보여줄 힌트
/>
</label>
</div>
{/* 두 번째 숫자를 입력하는 칸 */}
<div>
<label>
두 번째 숫자 :{" "}
<input
type="number" // 숫자만 입력 가능
placeholder='숫자를 입력하세요' // 사용자에게 보여줄 힌트
/>
</label>
</div>
{/* 연산 버턴들 */}
<div>
{/* 더하기 버튼 */}
<button>더하기</button>
{/* 빼기 버튼 */}
<button>빼기</button>
{/* 곱하기 버튼 */}
<button>곱하기</button>
{/* 나누기 버튼 */}
<button>나누기</button>
</div>
{/*결과를 보여주는 부분*/}
<div>
<h2>결과 : </h2></div>
</div>- 터미널에 npm start 입력하여 React 실행

- 웹브라우저가 실행되면서 아래와 같은 페이지 실행됨

프론트 페이지 구현 (CSS)
- 코드에 가운데 정렬 코드 추가


'학교 공부 > 클라우드컴퓨팅' 카테고리의 다른 글
| [클라우드컴퓨팅] 4-2. 계산기 백엔드 배포(Docker) (0) | 2025.01.13 |
|---|---|
| [클라우드컴퓨팅] 4-1. 계산기 프론트엔드 구현 (JavaScript) (0) | 2025.01.11 |
| [클라우드컴퓨팅] 3-6. 계산기 백엔드 구현 (2) | 2024.12.22 |
| [클라우드컴퓨팅] 3-5. 자바 스프링부트 개발환경 설치 (2) | 2024.12.22 |
| [클라우드컴퓨팅] 3-4. 계산기 웹사이트 구현 배포 실습 (0) | 2024.12.21 |




