- tensorflow
- Algorithm
- 오블완
- Operating_System
- SingleProject
- 리눅스마스터2급
- study
- Kubernetes
- 자격증
- Java
- Python
- app
- 티스토리챌린지
- Univ._Study
- datastructure
- cloud_computing
- c++
- Database_Design
- Linux
- C
- programmers
- kubeflow
- Artificial_Intelligence
- codingTest
- Image_classification
- Baekjoon
- Android
- 2023_1st_Semester
- Personal_Study
- Unix_System
코딩 기록 저장소
[클라우드컴퓨팅] 4-1. 계산기 프론트엔드 구현 (JavaScript) 본문
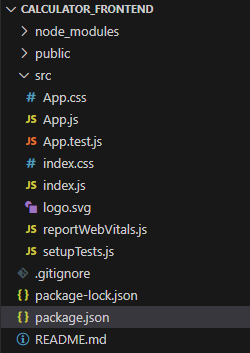
1. 프로젝트 열기
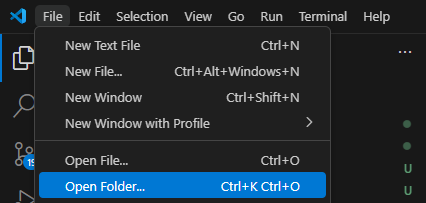
- Visual Studio code 실행
- File-Open Folder 선택

- c:\cloud_project01\calculator_frontend 프로젝트 열기

- App.js 파일 열기
2. 초기값 설정 및 입력값 업데이트
입력 상자 초기값 설정
- 아래의 코드를 추가함

- setInnum1, setInnum2
- 숫자를 바꾸는 도구
- React에서는 데이터를 직접 바꾸지 않고, setInnum1이나 setInnum2라는 도구를 사용해서만 데이터 변경 가능 - useState(0)
- 상태를 만드는 React의 함수
- 0은 초기값, innum1의 첫 번째 값
- React는 이 초기값을 기억하고, 이후에 숫자가 변경되면 화면을 자동으로 업데이트함
- setInnum1, setInnum2
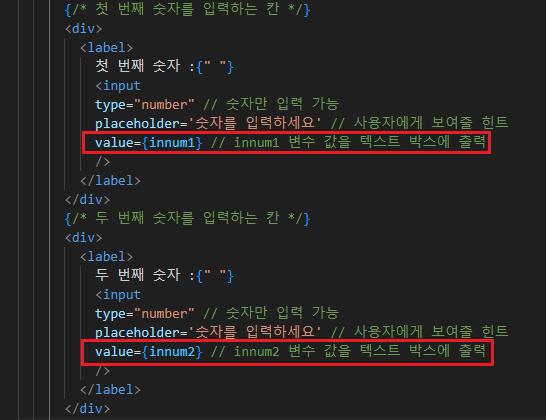
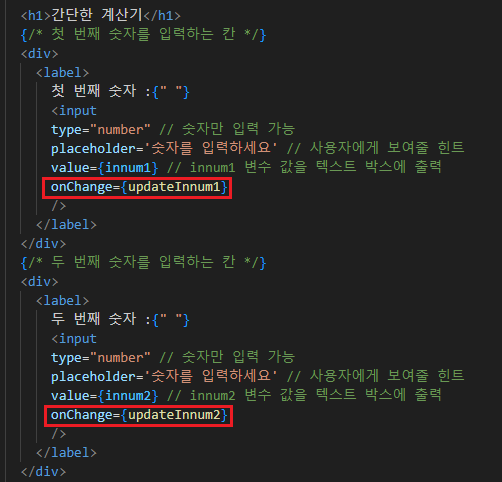
- HTML상에서 변수 값을 텍스트 박스에 출력하도록 코드를 추가함

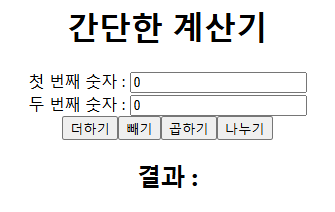
- npm start를 터미널에 입력하여 결과를 확인함

사용자 입력값 업데이트
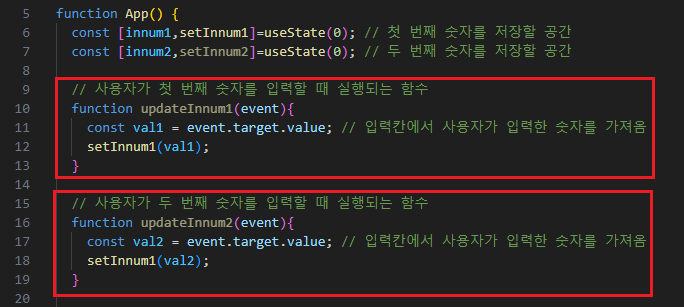
- 아래의 코드를 추가함
- function updateInnum(event)
- 함수 이름 :updateInnum (숫자를 업데이트 한다는 의미)
- event : React에서 사용자가 입력창에 숫자를 입력할 때 발생하는 사건(이벤트)
- React는 이 이벤트를 함수에 전달하여 입력값을 처리할 수 있도록 도와줌 - const val = event.target.value;
- event.target : 사용자가 숫자를 입력한 입력창을 가리킴
- event.target.value : 입력창에 입력된 실제 숫자를 가져옴
- val : 가져온 숫자를 임시로 저장하는 변수 - setInnum(val)
- setInnum : React가 innum라는 저장 공간에 값을 저장하거나 수정함
- setInnum(val) : 입력된 숫자를 innum에 저장함
-React는 innum 값이 변경된 것을 감지하고, 화면에 새로운 값을 표시함
- function updateInnum(event)
- HTML상에서 변수 값을 업데이트할 수 있도록 코드를 추가함

3. 백엔드와 통신
- 사용자가 계산을 요청하면, 프론트엔드는 axios 라이브러리를 사용해 입력값을 백엔드 서버로 전송함
- 이때, 전송되는 데이터는 계산에 필요한 두개의 숫자
- 백엔드 서버는 요청을 받아 계산을 수행하고, 그 결과를 프론트엔드로 반환
- 프론트엔드는 이 결과값을 받아 화면에 출력하여 사용자에게 보여줌
Axios
- 프론트엔드는 사용자 인터페이스를 담당하고, 백엔드는 데이터 처리 및 저장을 담당하는데, 이 둘 사이의 원활한 소통이 중요함. 이를 위해 Axios라는 강력한 도구를 사용함
- Axios는 프론트엔드와 백엔드 사이의 데이터 전달과 수신을 하는 역할
- 사용자가 요청을 보내면 Axios가 백엔드로 전달하고, 결과를 받아 프론트엔드에 전달해줌
- 프론트엔드와 백엔드 간의 실시간 데이터 교환을 책임짐
- Axios 설치
- 터미널에 다음과 같이 입력함
npm install axios
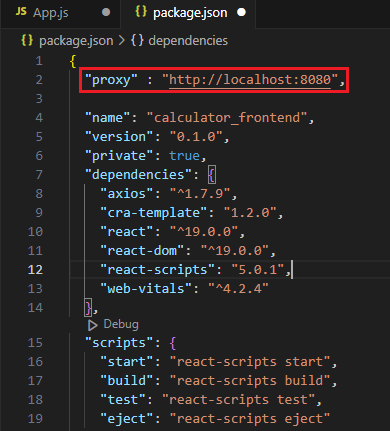
Proxy 설정
- 프론트엔드는 백엔드와 통신하기 위해 백엔드 서버의 IP주소와 포트 번호를 설정해야 함
- 이 설정은 프록시를 통해 이루어지며, 안전하고 효율적인 데이터 전송을 보장함
- package.json 더블클릭으로 파일을 엶

백엔드 서버의 아이피와 포트를 입력함

백엔드와 통신
- 백엔드 서버의 IP 주소와 포트 번호를 이용하여 프록시 설정을 함
- 아래의 코드를 추가함

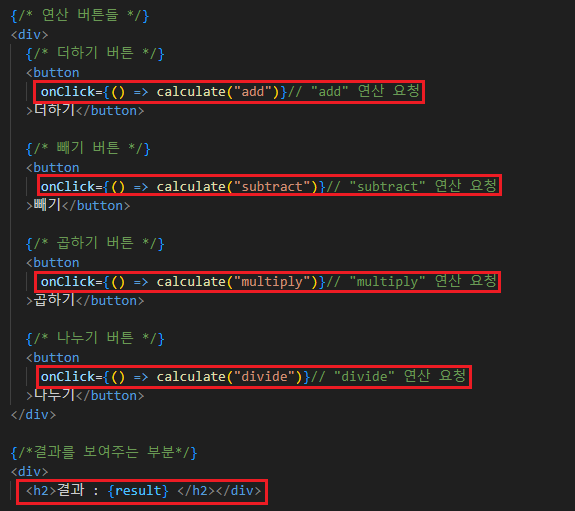
- 사용자가 버튼을 클릭하면 실행
- 예를들어, 사용자가 "더하기" 버튼을 누르면 이 함수가 실행됨.
- operation에는 "add"라는 값이 들어옴 - 서버에 계산 유형 보내기 (axios.post)

- /$(operation)
- 서버에 어떤 연산을 요청하는지 알려줌 - params
- 서버로 보낼 데이터
- num1 : 첫 번째 숫자 (innum1에 저장된 값)
- num2 : 두 번째 숫자 (innum2에 저장된 값)백엔드에서 결과를 받기
- /$(operation)
- 백엔드에서 결과를 받기
const response = await axios.post( . . . );- 백엔드에서 계산을 수행한 뒤 결과를 React로 돌려줌
- response.data에는 백엔드 계산 결과가 들어있음
- 결과를 React 상태에 저장
- setResult
- 계산 결과를 저장하는 React 함수
- 화면에서 결과를 보여줄 때 사용response.data
- 서버에서 변환된 계산 결과 - response.data
- 서버에서 반환된 계산 결과
setResult(response.data);
- setResult
연산 버튼 추가
- 아래 코드를 추가함

4. 실행
- 백엔드와 프론트엔드를 실행시킴
전체 실행 흐름
- 첫 번째 숫자 입력
- 사용자가 첫 번째 입력창에 숫자 10을 입력함
- React는 setInnum1(10)을 호출해 숫자를 저장함 - 두 번째 숫자 입력
- 사용자가 두 번째 입력창에 숫자 5를 입력함
- React는 setInnum2(5)을 호출해 숫자를 저장함 - 버튼 클릭
- 사용자가 "더하기" 버튼을 누름
- React는 calculate("add")를 실행함 - 서버 요청
- Axios가 백엔드에 숫자(10,5)와 연산(add)을 전달함
- 서버는 10+5 = 15를 계산하고 결과를 반환함 - 결과 저장 및 표시
- React는 setResult(15)를 호출해 결과를 저장함
- 화면에 "결과 : 15"가 표시됨
백엔드 실행
- 프론트엔드에서 요청이 들어오기 전, 백엔드는 마치 주방에서 손님 주문 전 식재료를 준비하듯 필요한 자원을 미리 준비하고 요청 처리에 필요한 환경을 설정함
- 프론트엔드 요청에 대한 빠르고 효율적인 응답을 보장함
- CalculatorBackendApplication.java 더블 클릭하여 파일을 연 후 실행함
- Spring Boot 프로젝트가 에러 없이 실행 되는지 확인함
프론트엔드 실행
- 백엔드가 준비 완료되면 프론트엔드는 사용자 입력을 받아 백엔드로 전송하고, 계산 결과를 화면에 표시함
- npm start를 입력하고 엔터를 눌러 실행함
- 웹브라우저에 프론트엔드가 표시되면 화면에 두 개의 숫자를 입력하고 계산 버튼 클릭
'학교 공부 > 클라우드컴퓨팅' 카테고리의 다른 글
| [클라우드컴퓨팅] 4-3. 계산기 백엔드 배포 (EC2 생성 설정 배포) (1) | 2025.01.15 |
|---|---|
| [클라우드컴퓨팅] 4-2. 계산기 백엔드 배포(Docker) (0) | 2025.01.13 |
| [클라우드컴퓨팅] 3-7. 계산기 프론트엔드 (HTML CSS) (1) | 2025.01.04 |
| [클라우드컴퓨팅] 3-6. 계산기 백엔드 구현 (2) | 2024.12.22 |
| [클라우드컴퓨팅] 3-5. 자바 스프링부트 개발환경 설치 (2) | 2024.12.22 |




