- programmers
- codingTest
- 티스토리챌린지
- Database_Design
- Personal_Study
- Unix_System
- Android
- 자격증
- app
- c++
- 2023_1st_Semester
- Python
- Linux
- tensorflow
- Image_classification
- 오블완
- Operating_System
- SingleProject
- Artificial_Intelligence
- Algorithm
- Univ._Study
- 리눅스마스터2급
- cloud_computing
- study
- datastructure
- C
- kubeflow
- Kubernetes
- Java
- Baekjoon
코딩 기록 저장소
[안드로이드] 안드로이드 스튜디오 입문 (실행 & TextView) 본문
안드로이드 스튜디오 실행하기
캡스톤디자인 활동으로 모바일 앱을 제작하게 되어 앱과 관련된 공부를 해보려고 합니다. 안드로이드 앱을 개발하기 위해 먼저 통합 개발 환경인 안드로이드 스튜디오를 다운로드 받고 설정을 마쳤습니다. 회의를 통해 Java로 개발할 예정이라 다시 정리하여 재업로드 합니다.
안드로이드 스튜디오 다운로드 링크
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
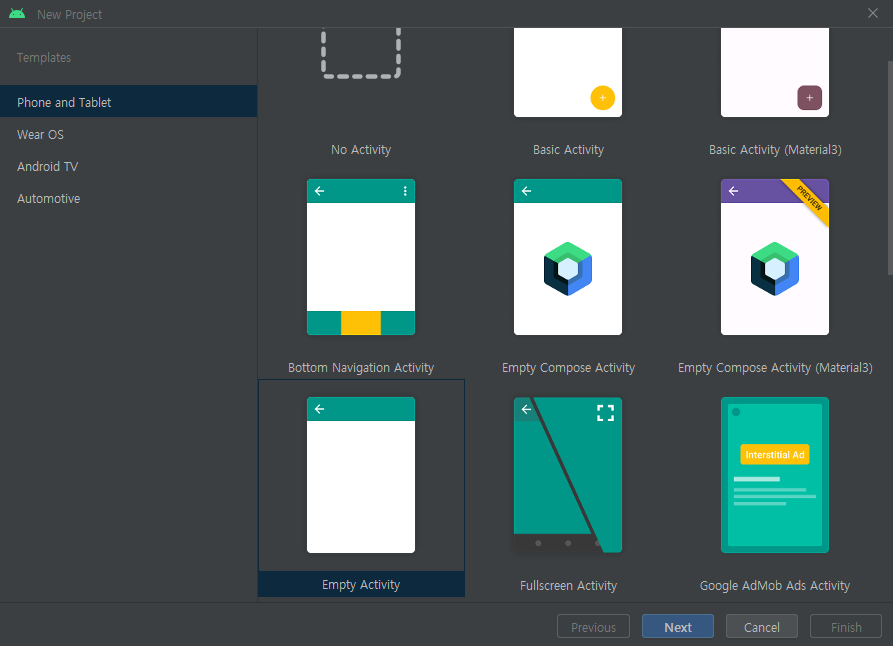
안드로이드 스튜디오를 실행하고 'New Project'을 클릭하자 여러 템플릿이 떴습니다.
스마트폰을 기준으로 해서 'Empty Activity'을 선택하고 'Next'를 눌러줍니다.

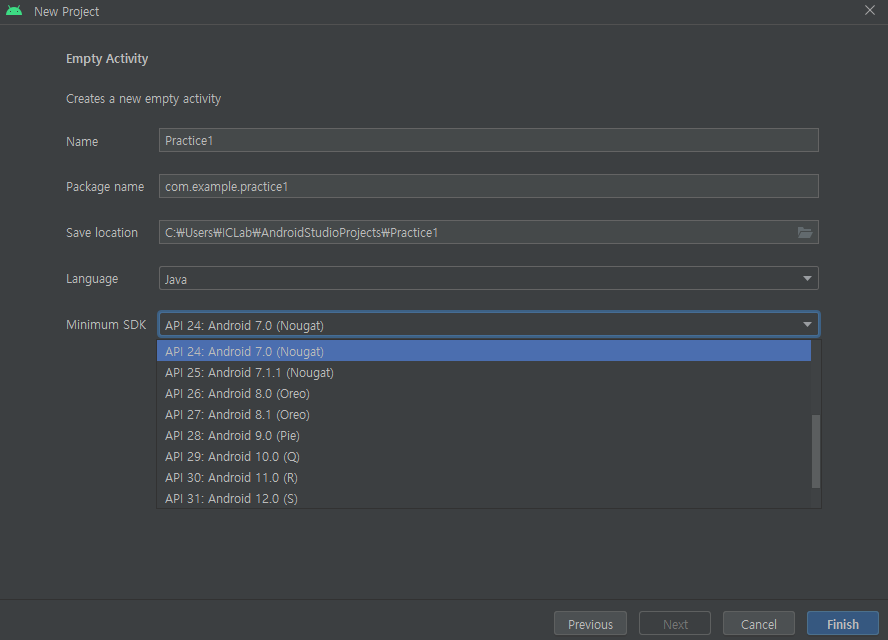
여기서 프로젝트의 이름을 입력하고 개발할 때 사용할 언어, 안드로이드 버전을 선택하여 프로젝트를 생성해줍니다.
저는 이번에 Java 공부하기 위해 Java를 선택했습니다.

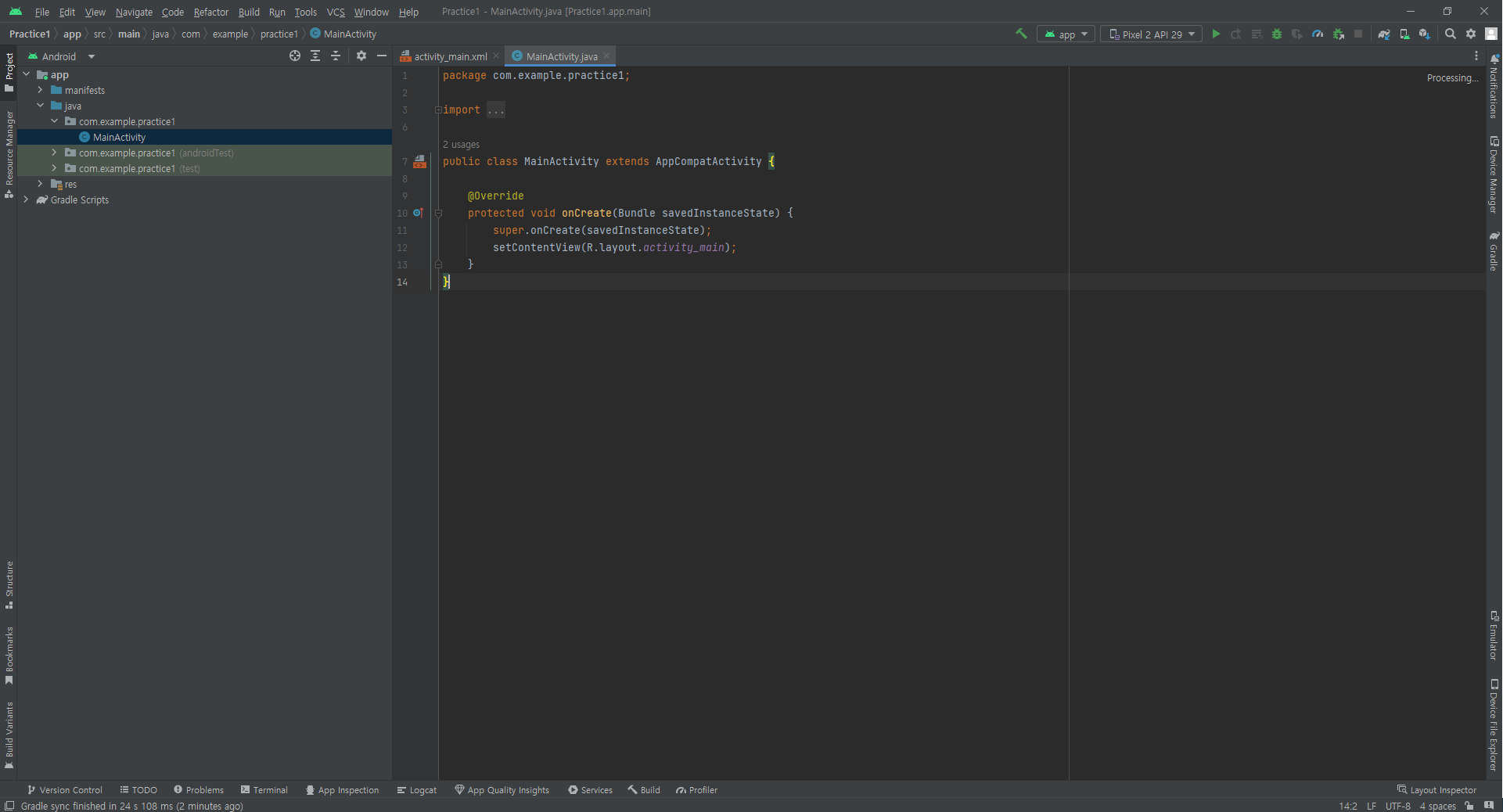
완료되면 이런 화면이 뜨게 됩니다. 안드로이드 스튜디오 프로젝트에는 XML 파일과 Java 파일 두개가 있는데 XML 파일은 어플리케이션을 만들었을 때 화면이 되고, 클릭이나 어떠한 동작을 했을 때 동작을 정의 해주는 것이 Java 파일이 됩니다. XML 파일과 Java 파일은 서로 연결이 되어있습니다.

기능에 대해 알아보기 - TextView
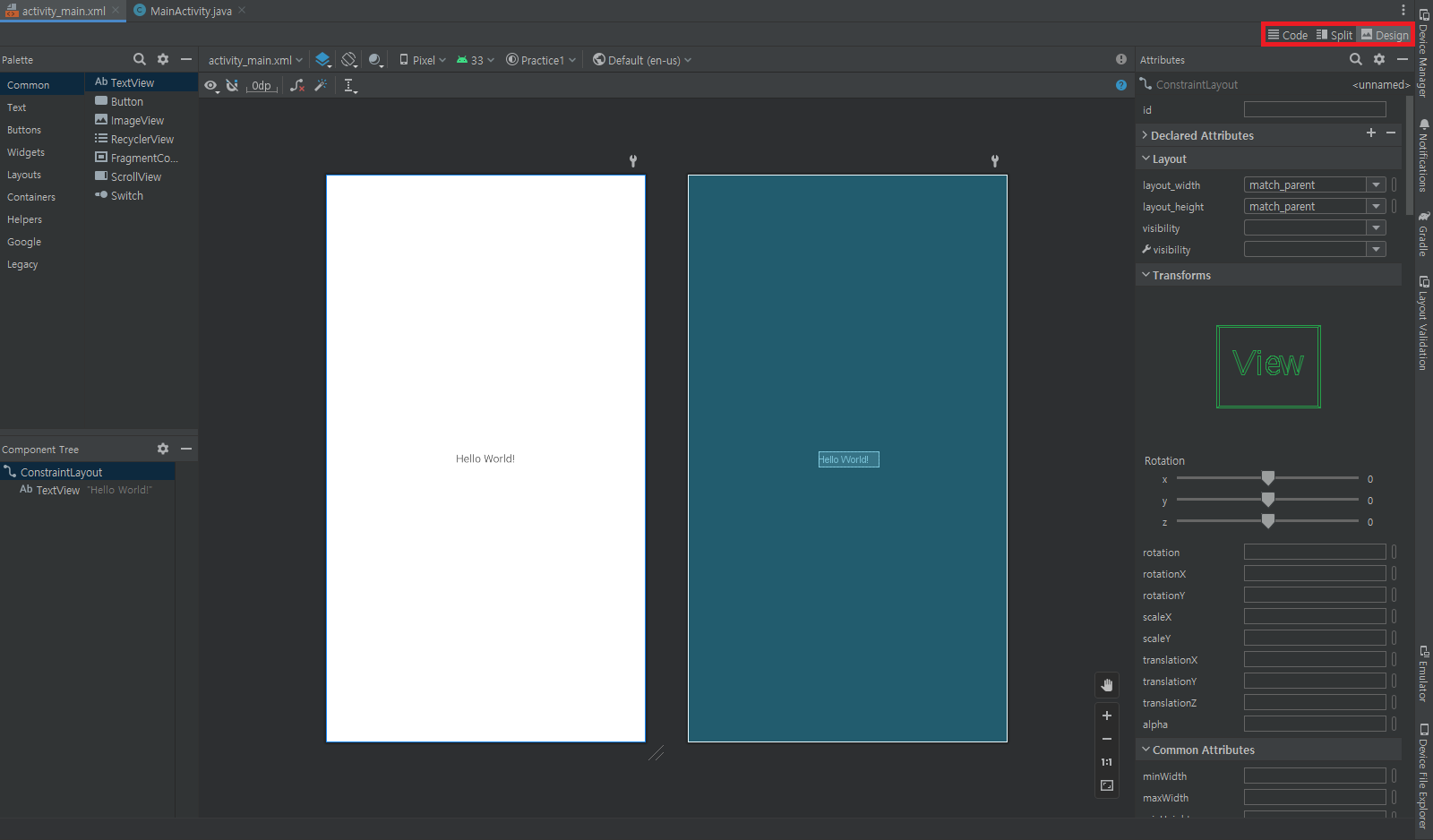
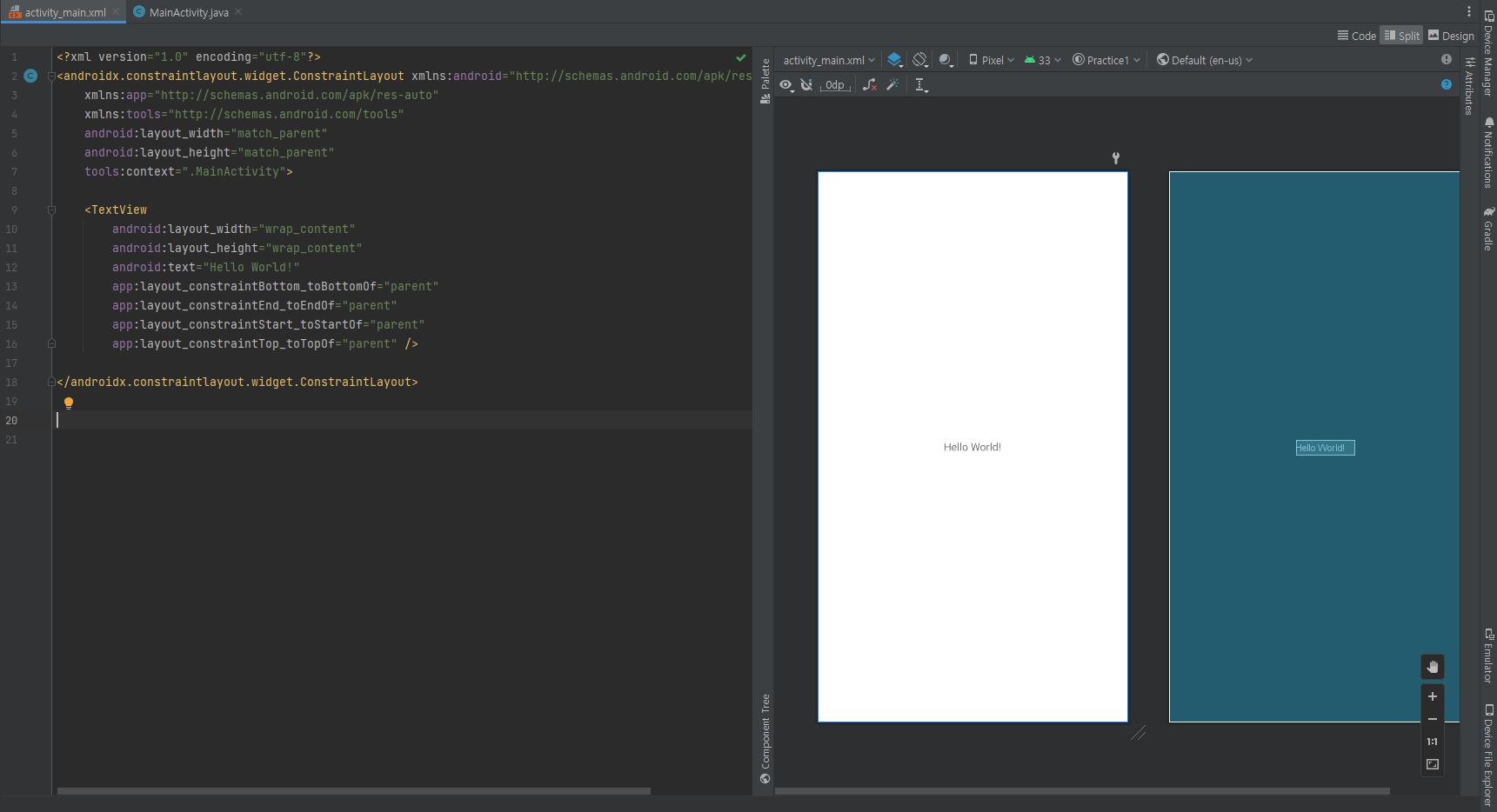
가장 기본적인 'TextView' 기능을 사용했습니다. 이것은 일반적인 글자를 띄울 수 있는 기능입니다. 처음 프로젝트를 생성하여 XML파일을 켜게되면 'Hello World!'가 적혀있는 화면이 뜹니다. 오른쪽 상단의 버튼을 통해 코드, 디자인 중 어떤걸 볼지 정할 수 있습니다. 한번 'Split'를 눌러보겠습니다.

이런식으로 창이 바뀌었습니다. 이제 XML의 코드를 변경해보겠습니다.

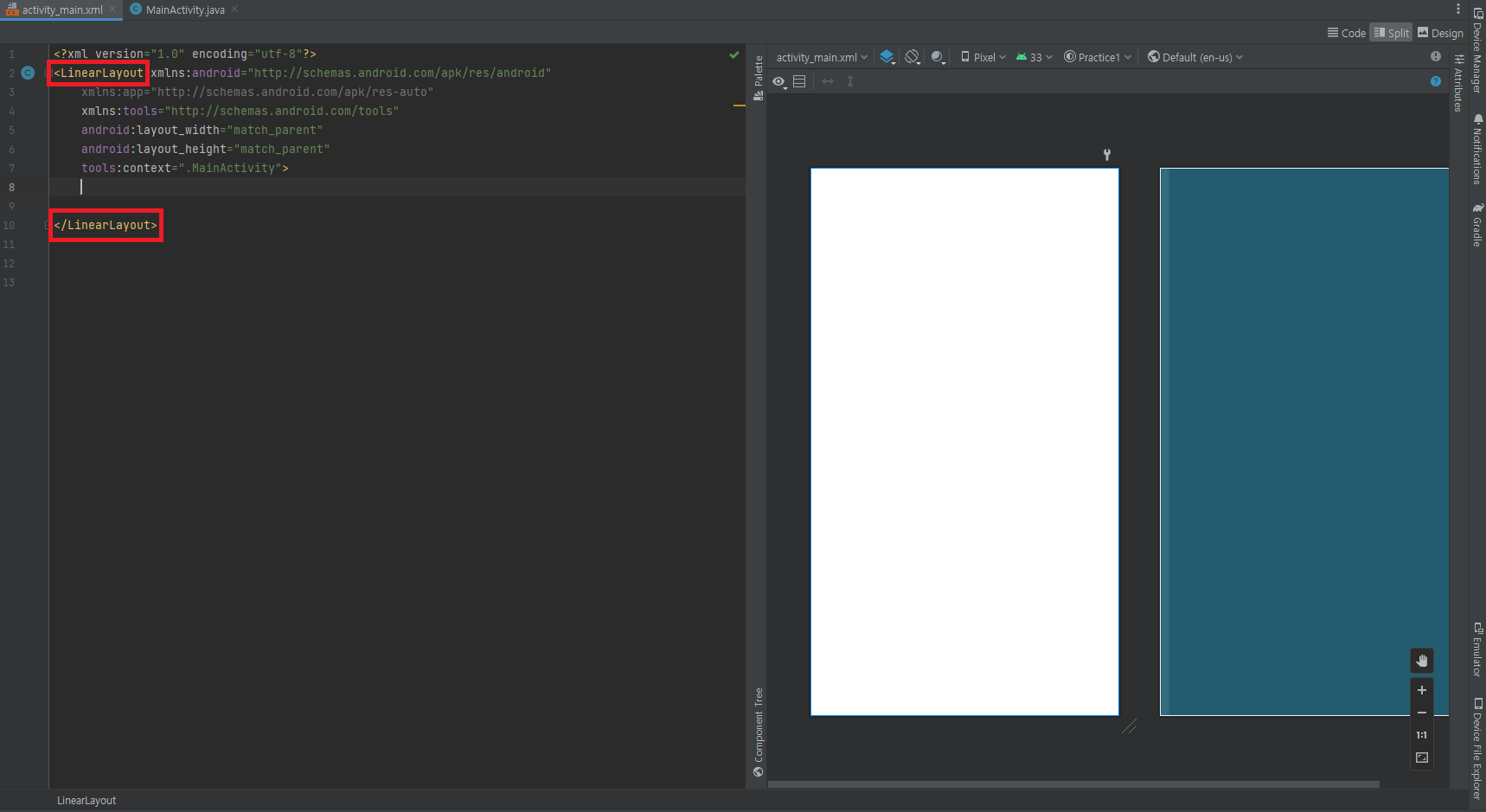
쓰기 편하도록 'LinearLayout'으로 변경하고 TextView의 내용을 지워줍니다. 그럼 'Hello World!'가 사라지게 됩니다. 이제 한번 직접 'TextView'를 적어보겠습니다.

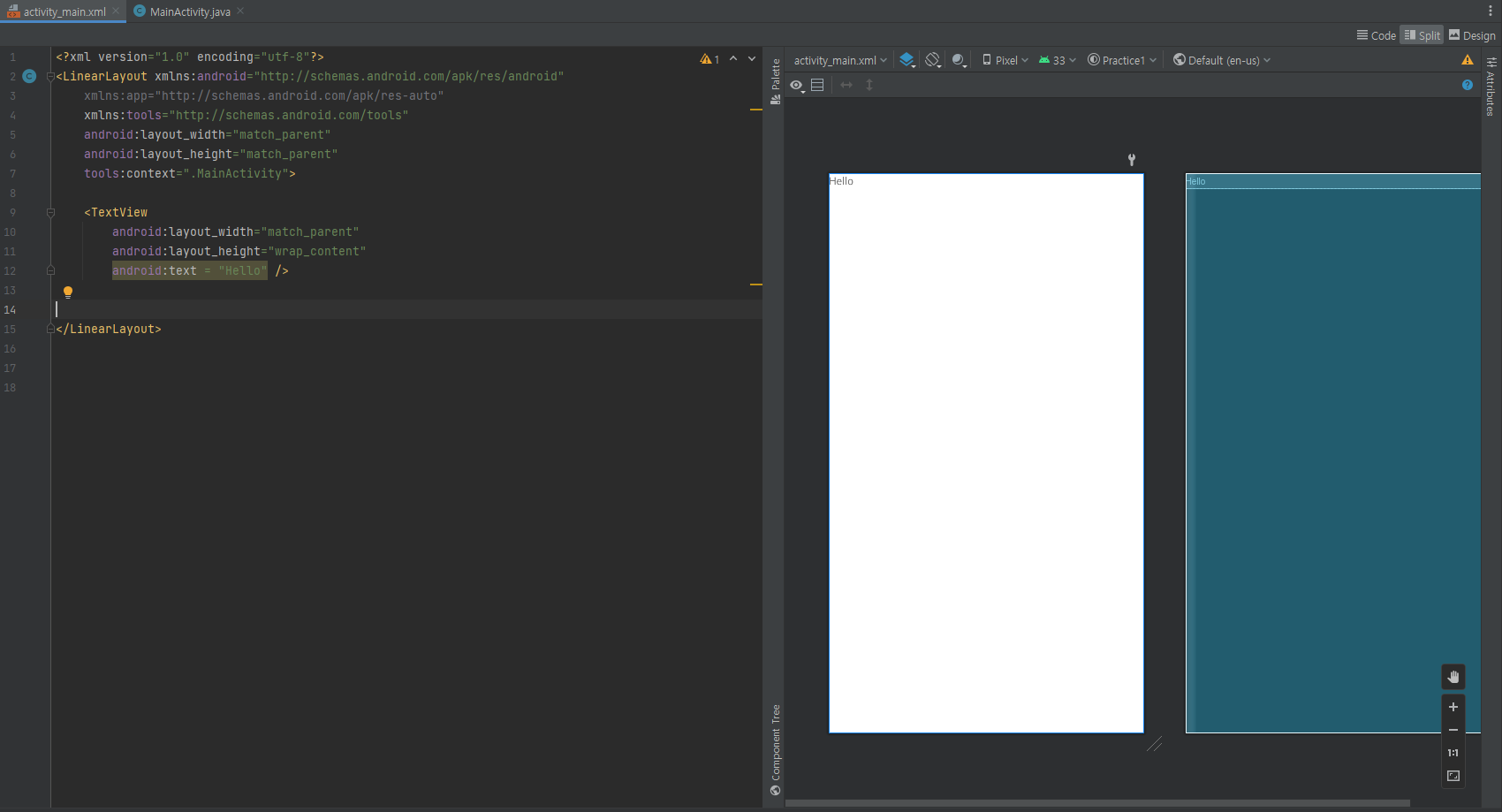
<TextView를 입력하고 엔터를 누르면 자동완성이 뜹니다. 'layout_width'는 가로, 'layout_height'는 세로를 의미합니다. 여기 값을 넣어주는데 "match_parent"는 부모의 길이만큼 따라한다는 의미이고, "wrap_content"는 text의 크기만큼 세로를 감싸도록 하는 것입니다. text에는 원하는 문구를 입력하면 화면에도 문구가 뜨게 됩니다.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text = "Hello!" />
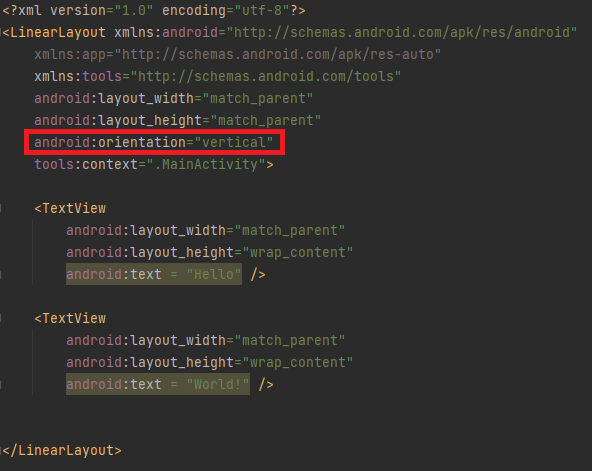
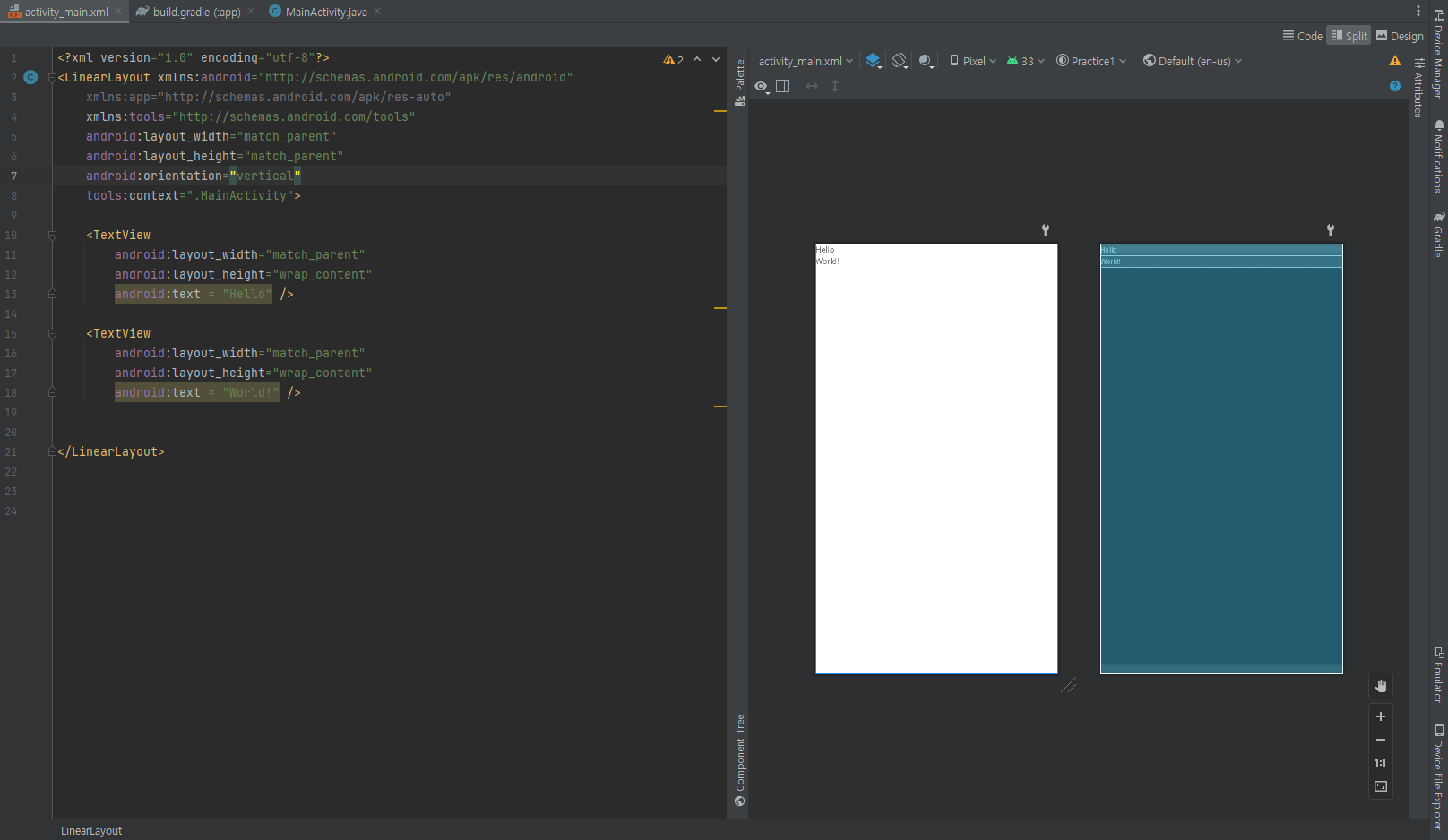
'LinearLayout'은 'orientation'을 지정해줘야합니다. 이것은 레이아웃이 방향을 지정해주는 것입니다. 세로(vertical)로 지정해주고 'TextView'를 하나 더 만들면 이런식으로 세로로 문구가 만들어지게 됩니다.


textColor
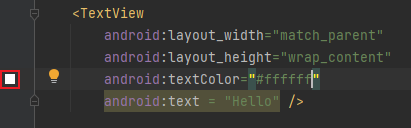
'textColor'코드를 통해 텍스트의 색을 변경할 수 있습니다. "#ffffff"을 입력하면 왼쪽에 사각형이 뜨는데 이것을 눌러 색과 불투명도 등을 조정할 수 있습니다.

textSize
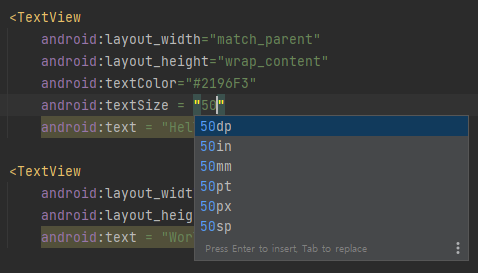
'textSize' 코드를 통해 텍스트의 크기도 변경할 수 있습니다. "숫자+단위"를 적으시면 크기를 변경할 수 있습니다. 숫자를 입력하고 'Shift' + 'Ctrl'을 누르시면 단위를 보고 바로 입력할 수 있습니다.

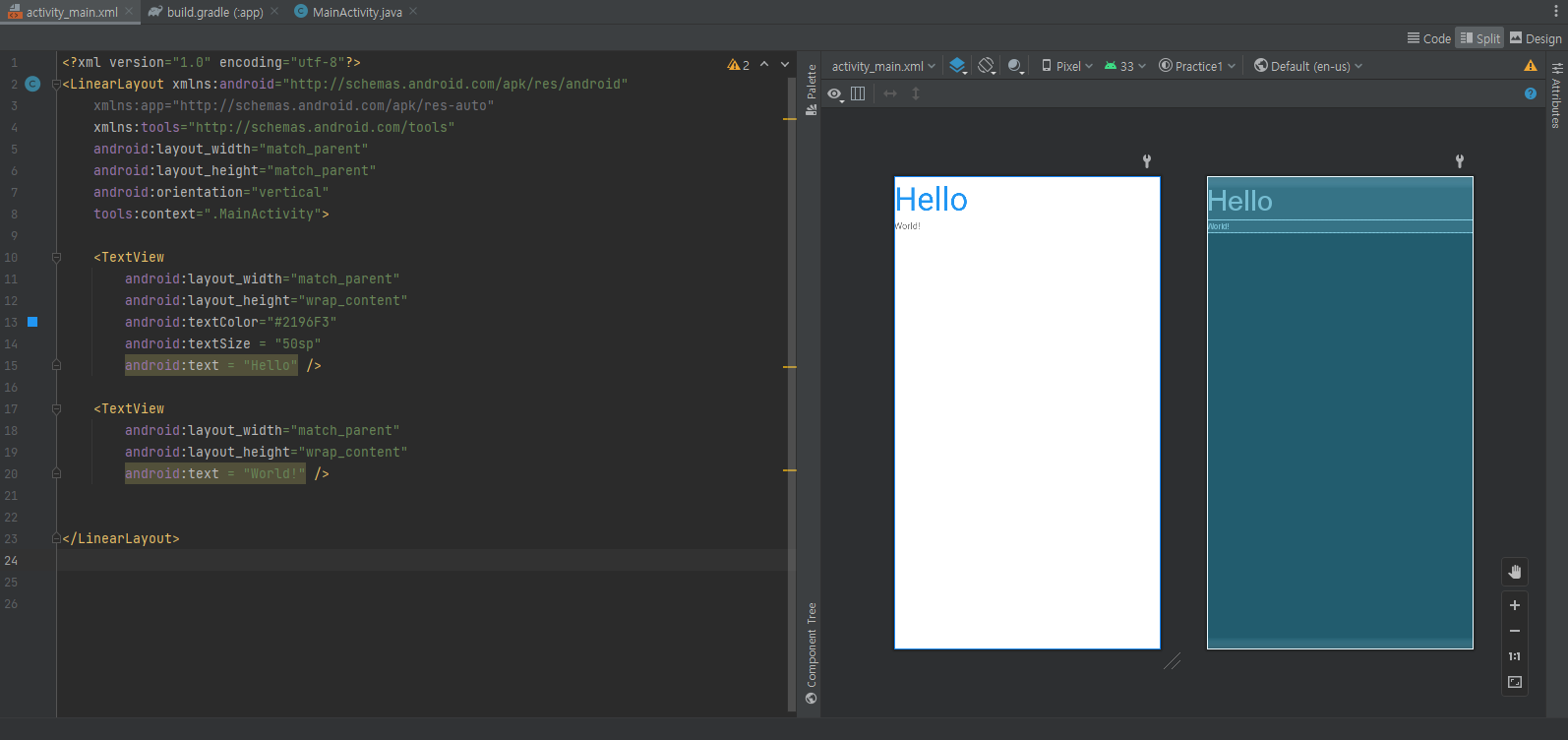
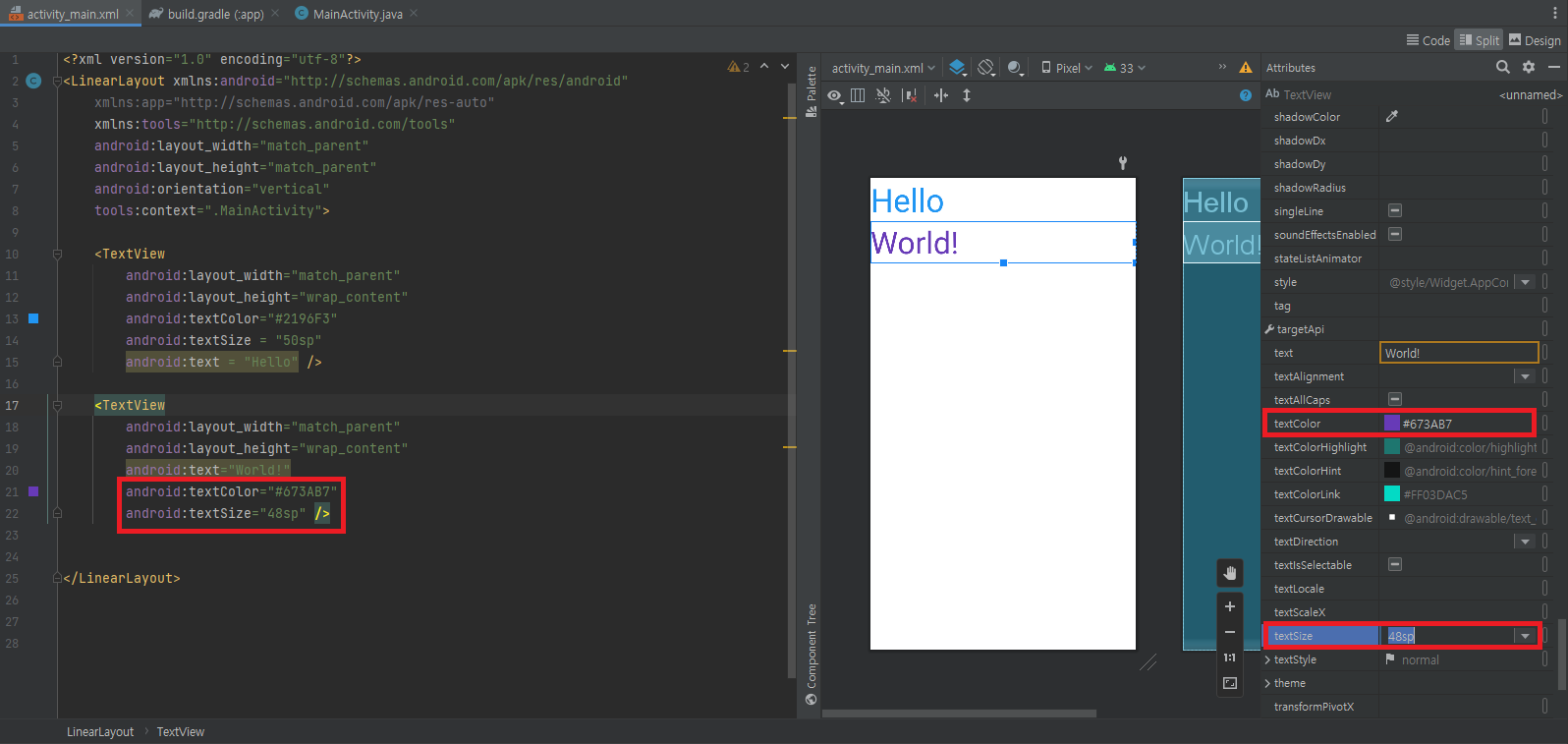
텍스트 색상과 크기를 변경한 예

이것들은 코드가 아닌 오른쪽 화면의 'TextView'를 직접 클릭하여 속성값을 변경도 가능합니다! 'World!'의 텍스트를 클릭하고 오른쪽의 'Attributes'를 통해 색상과 크기를 변경하자 코드가 추가된 것을 볼 수 있습니다.

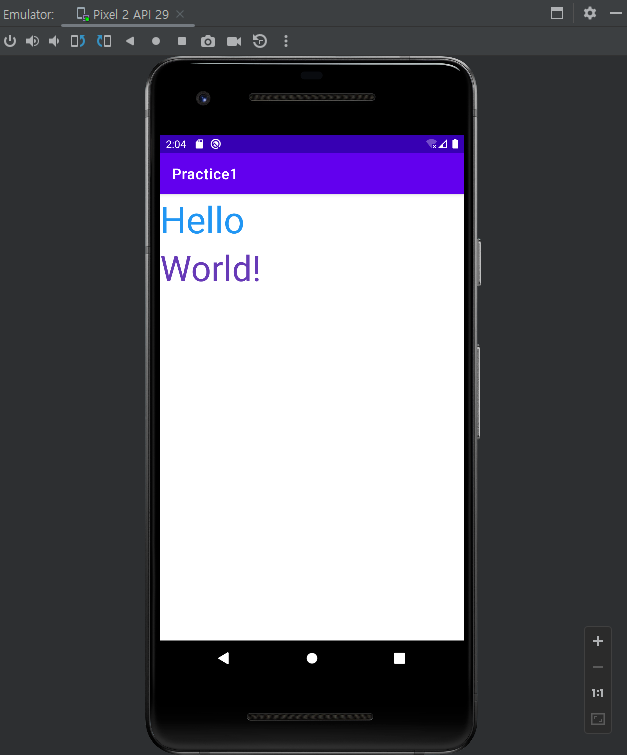
'TextView' 설정 후 에뮬레이터 볼려본 예

안드로이드 스튜디오을 실행시켜보고 'TextView'의 설정 방법에 대해 간단히 공부해봤습니다. 다음에는 버튼에 대해 공부해보도록 하겠습니다. 참고한 영상은 다음과 같습니다.
안드로이드 앱 개발 강의 #1
'개인 공부 > 앱' 카테고리의 다른 글
| [안드로이드] 안드로이드 스튜디오 입문 (ListView) (0) | 2023.04.03 |
|---|---|
| [안드로이드] 안드로이드 스튜디오 입문 (패키지구조 & 역할) (0) | 2023.04.03 |
| [안드로이드] 안드로이드 스튜디오 입문 (ImageView & Toast) (0) | 2023.03.22 |
| [안드로이드] 안드로이드 스튜디오 입문 (Intent 화면전환) (0) | 2023.03.22 |
| [안드로이드] 안드로이드 스튜디오 입문 (EditText & Button) (0) | 2023.03.20 |




