- Java
- Univ._Study
- Android
- app
- Operating_System
- tensorflow
- kubeflow
- 2023_1st_Semester
- Unix_System
- Python
- c++
- programmers
- Artificial_Intelligence
- codingTest
- 자격증
- SingleProject
- datastructure
- Personal_Study
- cloud_computing
- 오블완
- Baekjoon
- study
- Image_classification
- Kubernetes
- 티스토리챌린지
- Database_Design
- Linux
- Algorithm
- 리눅스마스터2급
- C
코딩 기록 저장소
[안드로이드] 안드로이드 스튜디오 입문 (EditText & Button) 본문
오늘은 'EditText'와 'Button'기능에 대해 공부해보겠습니다. 새로운 프로젝트 파일을 만들어서 진행하겠습니다. 저번에 만들었던 것 처럼 'Empty Activity'를 선택한 후 생성하고 xml문서 코드의 layout부분을 'LinearLayout'으로 바꾸어줍니다.
기능에 대해 알아보기 - EditText
'EditText'는 TextView로부터 파생된 클래스로 사용자가 직접 입력할 수 있고 수정도 가능한 위젯입니다. 'EditText'를 화면에 배치하는 방법은 <EditText ~ /> 사이에 속성을 정의하면 됩니다.
'EditText' 속성 정의 예시
<EditText
android:id="@+id/et_id"
android:layout_width="320dp"
android:layout_height="wrap_content"
android:textSize="20dp"
android:hint="EditText 예"
/>'EditText' 속성 정의 결과

hint
'hint'는 'EditText' 배경 속성값으로 지정한 문자열을 나타나게 합니다. Text의 영역에 어떤 내용을 입력해야하는지 안내할 때 사용합니다. 속성 중 'Text'도 있습니다. 'Text'도 문구를 적을 수 있지만 이것과의 차이는 텍스트를 입력하려고 할 때 'text'속성에 적었던 문구는 사라지지 않지만 hint에 적은 문구는 문자를 입력할 때 사라지게 됩니다.

enabled
'EditText'에 사용자가 입력 및 수정 여부를 선택할 수 있습니다. default 속성값은 true이며, false로 변경 시 사용자는 입력과 수정을 할 수 없게 됩니다.

기능에 대해 알아보기 - Button
'Button'은 클릭했을때 어떠한 액션을 설정할 수 있습니다. 먼저 화면에 버튼을 배치해보겠습니다. 'Button'은 <Button ~ />에 속성을 정의하면 됩니다.
'Button' 속성 정의 예시
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 예"
/>'Button' 속성 정의 결과

버튼에 기능 추가하기
먼저 각각의 위젯에 id를 추가합니다. ' / ' 뒤에 본인이 지정하고 싶은 id를 적어줍니다.
android:id = "@+id/"

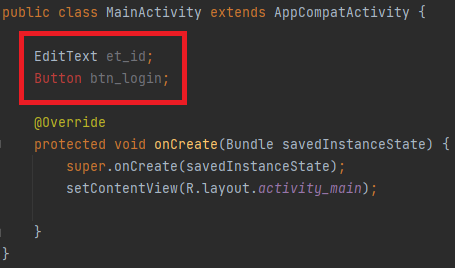
버튼에 기능을 추가해보겠습니다. MainActivity.java 파일로 이동해서 변수를 선언해줍니다. 헷갈리는 것을 방지하기 위해 xml 파일에서 id로 지정한 값을 적었습니다. import가 정상적으로 되지 않으면 빨간색으로 뜨게되는데, 이때 커서를 대고 'Alt' + 'Enter'를 눌러 class를 import 해주면 됩니다.

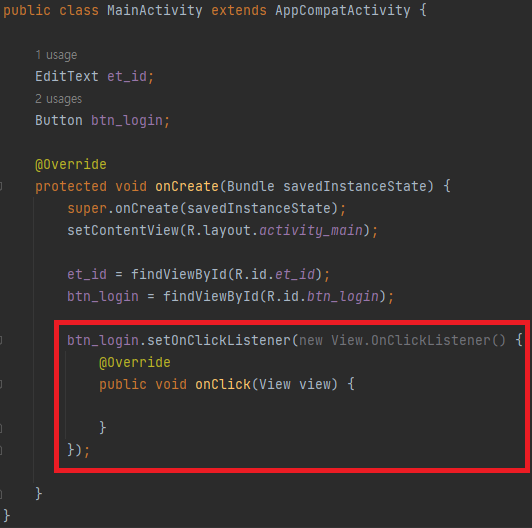
findViewById() 메소드를 이용하여 xml 파일에서 레이아웃에 설정된 뷰들을 가져옵니다. 이것을 사용하면 동적으로 화면을 변경시킬 수 있게 됩니다.

이제 버튼을 클릭했을때 동작을 수행할 수 있도록 이벤트 리스너를 만들어줍니다. 이제 화면의 버튼을 클릭하면 이 부분안의 내용이 수행됩니다.

내부의 코드를 작성해보겠습니다. 예시로 setText()메소드를 이용해보겠습니다. 이것은 Text Object에 text를 선언 하는 메소드입니다. 다음의 코드를 작성하면 됩니다.
본인이 설정한 id.setText("넣고싶은 문구");
et_id.setText("Hello World");
setText() 메소드의 코드 및 실행 화면

'EditText', 'Button' 기능 응용하기
실습한 내용을 바탕으로 아이디를 입력해서 로그인 버튼을 누르면 아래의 텍스트에 아이디와 함께 환영인사를 출력하는 화면을 구현해보겠습니다. 이전시간에 이용했던 'TextView'를 로그인 버튼 밑에 추가하고 'id', 'text' 등 필요한 속성을 적어줍니다.

MainActivity.java파일로 이동하여 버튼을 눌렀을 때 Text를 출력하도록 해보겠습니다. 'TextView'형 변수를 선언하고 레이아웃에서 tv_text에 해당하는 뷰를 가져옵니다. Onclick함수 내부에는 String형인 uid를 선언하여 et_id의 텍스트를 가져와 Object를 String로 형변환하여 저장해줍니다. setText()를 이용해 아까 저장한 uid + "님 환영합니다!"를 넣어 환영 메시지를 출력하도록 합니다.
String uid = String.valueOf(et_id.getText());
tv_text.setText(uid + "님 환영합니다!");
코드 및 실행 화면

참고한 영상은 다음과 같습니다.
안드로이드 앱 개발 강의 #2
'개인 공부 > 앱' 카테고리의 다른 글
| [안드로이드] 안드로이드 스튜디오 입문 (ListView) (0) | 2023.04.03 |
|---|---|
| [안드로이드] 안드로이드 스튜디오 입문 (패키지구조 & 역할) (0) | 2023.04.03 |
| [안드로이드] 안드로이드 스튜디오 입문 (ImageView & Toast) (0) | 2023.03.22 |
| [안드로이드] 안드로이드 스튜디오 입문 (Intent 화면전환) (0) | 2023.03.22 |
| [안드로이드] 안드로이드 스튜디오 입문 (실행 & TextView) (1) | 2023.03.16 |




